Introduction
Web Software Developer based in Derbyshire, UK. Sell my services on a day rate to various businesses in need of my skills.
Built software systems for small, medium, large businesses from start to finish as an individual as well as worked on existing systems both as an individual and as part of a team.
Took an interest in programming and studied programming languages and its associated disciplines at University in 2004.
Ultimately led me to software development and started programming software for businesses in 2010.

My education
University of Derby (2009 – 2010)
Post Graduate Certificate / Enterprise Business Studies
University of Derby (2004 – 2007)
Bachelor of Science (Hons) / Computing
![]()
My technical skills
Notable projects
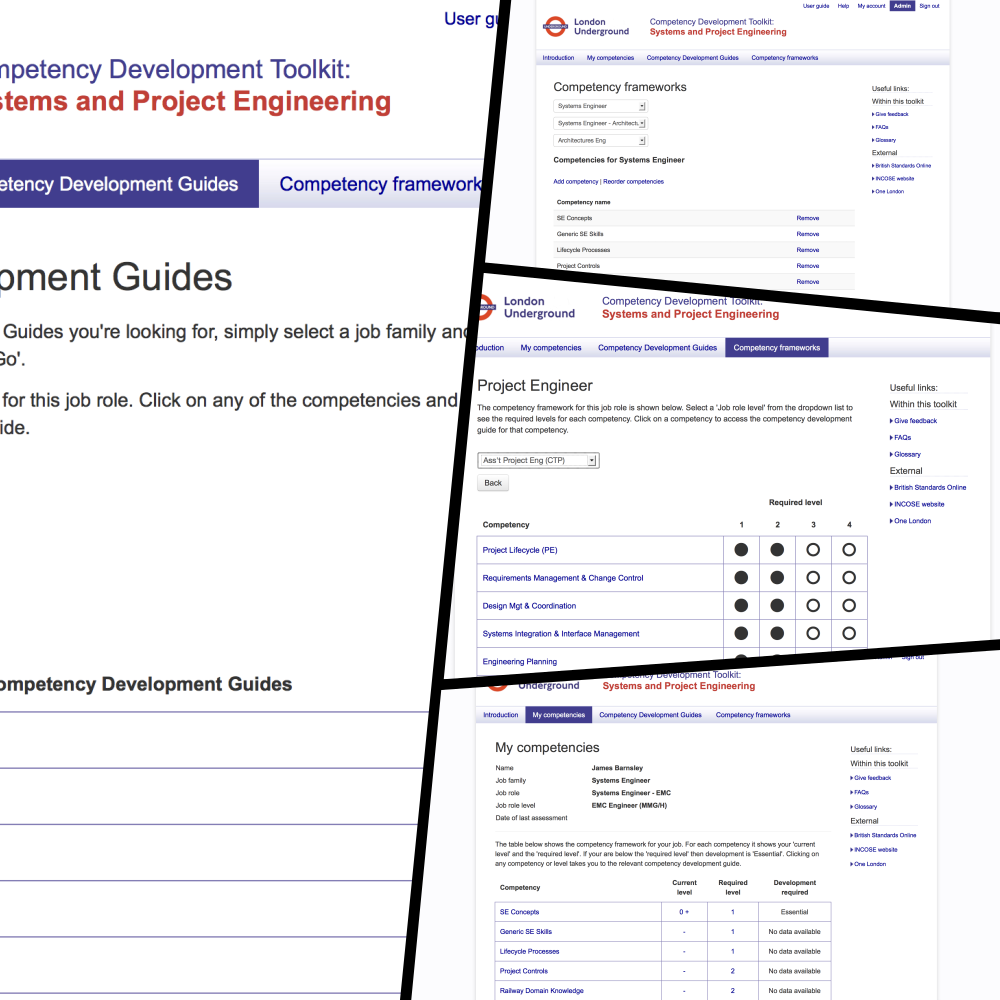
Transport for London – competency management
Transport for London is a local government body responsible for the transport system in Greater London, England. Undertook the full development of a web based software system to manage Transport for Londons employee competencies.

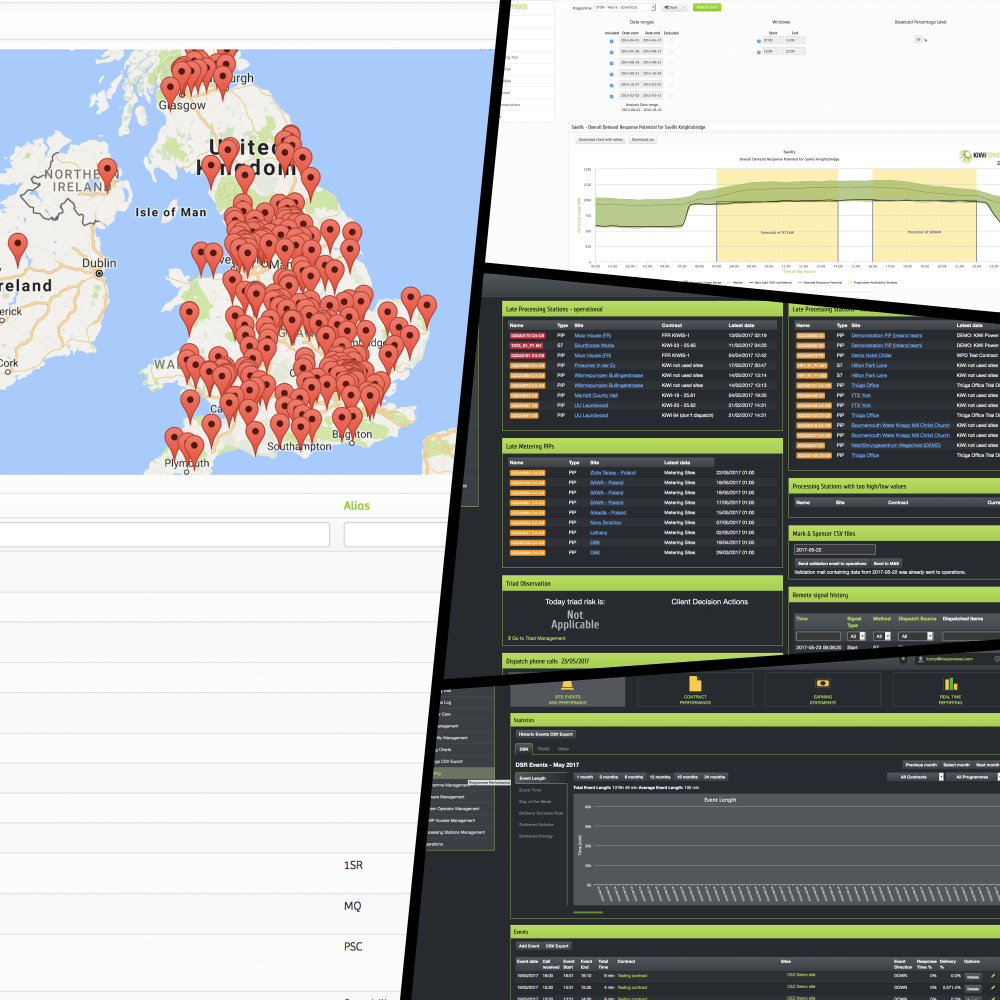
KiWi Power – energy management
KiWiPower are the UK’s leading demand response aggregator, undertook new feature development and bug fixing for the existing web based software system.

See more projects previously worked on.
Companies worked with
Previous companies worked with …




















Read more testimonials of companies previously worked with.
Interested in working together?
Contact me via the contact page if you are interested in working with me.